 4. 向量方向(归一化.normalize)
4. 向量方向(归一化.normalize)
# 向量方向(归一化.normalize)

- 向量方向
- 向量长度(大小)
上节课重点介绍了向量的长度(大小)相关概念,以及Vector3的方法.length(),下面给大家介绍向量的方向。
通过向量方向解决一个问题,让物体沿着某直线,平移一定距离。
# 单位向量
单位向量是向量长度.length()为1的向量。
// 单位向量v
const v = new THREE.Vector3(1,0,0);
console.log('向量长度',v.length());
// 非单位向量dir
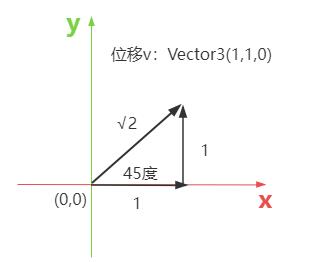
const dir = new THREE.Vector3(1,1,0);
# 向量归一化.normalize()
向量归一化,就是等比例缩放向量的xyz三个分量,缩放到向量长度.length()为1。

const dir = new THREE.Vector3(1, 1, 0);
dir.normalize(); //向量归一化
//Vector3(√2/2, √2/2, 0) Vector3(0.707, 0.707, 0)
console.log('dir',dir);
自己写代码实现归一化。
const dir = new THREE.Vector3(1, 1, 0);
const L = dir.length();
// 归一化:三个分量分别除以向量长度
dir.x = dir.x / L;
dir.y = dir.y / L;
dir.z = dir.z / L;
//Vector3(√2/2, √2/2, 0) Vector3(0.707, 0.707, 0)
console.log('dir',dir);
const dir = new THREE.Vector3(1, 1, 0);
const L = v.length();
dir.multiplyScalar(1 / L);//归一化
// dir.divideScalar(L);//归一化
# 单位向量表示方向
一般写代码时候,可以用归一化的向量表示向量的方向。

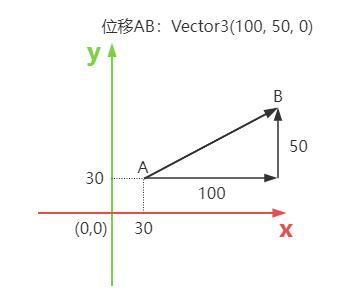
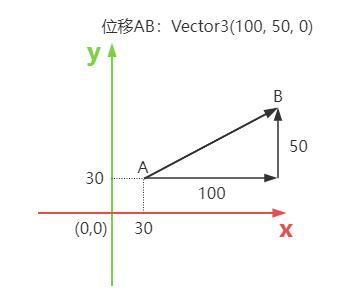
AB表示A点到B点位移的向量,AB.normalize()归一化后,单位向量可以表示位移方向。
const AB = new THREE.Vector3(100, 50, 0);
AB.normalize(); //向量归一化

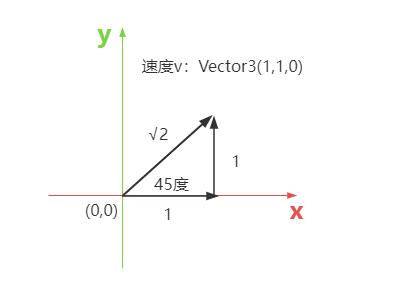
速度向量归一化后的单位向量,可以用来表示速度的方向。
const V = new THREE.Vector3(1, 1, 0);
V.normalize(); //向量归一化
# 物体沿着直线AB平移:单位向量表示平移方向
已知直线AB上两个坐标,A点(-50,0,-50)、B点(100,0,100)。物体默认在A点,希望从A点开始沿着直线AB移动距离100。
//直线上两点坐标A和B
const A = new THREE.Vector3(-50,0,-50);
const B = new THREE.Vector3(100,0,100);
const AB = B.clone().sub(A);//AB向量
AB.normalize();//AB归一化表示直线AB的方向
# 用向量表示平移过程
单位向量AB的xyz每个分量分别乘以100,可以用来表示沿着AB直线平移100过程的向量。
const T = AB.clone().multiplyScalar(100);
验证:单位向量每个分量乘以100,得到的向量长度就是100,相当于得到一个沿着AB方向移动100的向量,这就是单位向量的意义,单位向量长度位1,乘以任何一个值S,就可以得到一个长度为S的向量。
// 单位向量AB的xyz每个分量分别乘以100
const T = AB.clone().multiplyScalar(100);
console.log('向量T长度',T.length());
# 向量加法.add()平移网格模型Mesh
沿着AB方向平移平移物体mesh距离100非常简单,把mesh.position的xyz三个分量分别加上向量T的xyz分量即可。
// mesh.position的xyz三个分量分别加上向量T的xyz分量
mesh.position.add(T);
# 平移方法.translateOnAxis()
//沿着AB方向平移100
mesh.translateOnAxis(AB, 100);
