 11. 加载gltf,相机设置(收费站)
11. 加载gltf,相机设置(收费站)
# 实战加载gltf,相机设置(收费站、园区)
下面以收费站、园区等场景为例,给大家说下,实战开发时候,相机参数与模型范围适配的问题。
# 回顾:gltf模型加载
前面2.6小节给大家介绍了,使用threejs扩展库GLTFLoader.js加载gltf模型的问题。
下面给大家介绍下,实战开发时候,加载外部模型,相机设置的问题。
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js';
const loader = new GLTFLoader()
loader.load('./长方体.glb',function(gltf){
scene.add(gltf.scene);
})
# Blender导入不同格式模型文件
实际开发的时候,美术也不一定就使用Blender软件,不同软件之间,就需要共同支持的格式来协作。
比如用3dmax、c4d导出gltf、fbx、dae等常见格式文件,然后再用blender打开这些文件。
通过菜单-文件-导入功能,你可以查看blender能打开的模型文件。

下面给演示,用Blender打开课件里面收费站的gltf模型,查看预览。
# 单位问题
gltf格式的模型信息只有尺寸,并不含单位信息。
three.js本身并没有默认单位,只有数字大小的运算,数字的单位是什么,是你赋予模型的。
实际项目开发的时候,一般会约定一个单位,甲方、前端、美术都按照某个单位展开工作,比如物体长度1m,如果你们约定单位m,那么美术导出gltf模型,对应尺寸数字就是1,如果约定单位cm,提供的模型尺寸就是100。
# 尺寸
项目开发的时候,程序员对三维场景的模型要有一个尺寸的概念,不用具体值,要有一个大概印象。
一般通过三维建模软件可以轻松测试测量模型尺寸,比如作为程序员你可以用三维建模软件blender打开gltf模型,测量尺寸(课程视频中会演示)。
# 设置合适的相机参数
threejs加载gltf模型的时候,要设置合适的相机参数,如果参数不对,你就无法正常预览3D模型,所以说套用课程gltf加载代码时候,要注意修改相机参数。
// 前面课程设置相机参数
const camera = new THREE.PerspectiveCamera(30,width/height,1,3000);
camera.position.set(400,400,400);
camera.lookAt(0,0,0);
# 相机位置
相机位置怎么设置,你就类比你的眼睛或相机。
你可以想象下,如果你想整体看到收费站的全貌,是不是可以理解为相当于把相机悬浮在半空中进行摄影。
Blender中可以测量下收费站相关尺寸,具体就是,你希望在canvas画布上渲染的范围对应尺寸。
收费站尺寸范围大概100米数量级,那么如果想整体预览观察100m范围,那很简单,第一步,把camera.position的xyz值统统设置为100数量级即可,比如(100, 100, 100)。(提醒这里不是精确设置,只是近似设置,数量级近似而已)
camera.position.set(100, 100, 100);
# OrbitControls辅助设置相机位置.position
上面代码就是大概设置下相机位置,渲染范围是否符合你的需要,可以通过相机控件OrbitControls,精确控制。
执行下面代码,旋转缩放三维场景,然后浏览器后台打印相机变化的位置,选择一个你想要的渲染范围、角度,然后记录下相机位置的xyz坐标,替换近似设置的camera.position.set(100, 100, 100)。
const controls = new OrbitControls(camera,renderer.domElement)
controls.addEventListener('change',function(){
console.log('camera.position',camera.position);
})
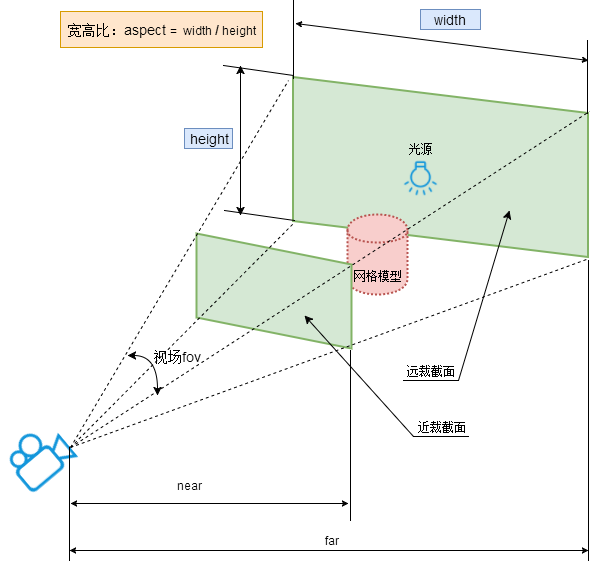
# 回顾:透视投影相机PerspectiveCamera:视锥体
透视投影相机的四个参数fov, aspect, near, far构成一个四棱台3D空间,被称为视锥体,只有视锥体之内的物体,才会渲染出来,视锥体范围之外的物体不会显示在Canvas画布上。

// 30:视场角度, width / height:Canvas画布宽高比, 1:近裁截面, 3000:远裁截面
const camera = new THREE.PerspectiveCamera(30, canvas.width / canvas.height, 1, 3000);
PerspectiveCamera参数介绍:
PerspectiveCamera( fov, aspect, near, far )
| 参数 | 含义 | 默认值 |
|---|---|---|
| fov | 相机视锥体竖直方向视野角度 | 50 |
| aspect | 相机视锥体水平方向和竖直方向长度比,一般设置为Canvas画布宽高比width / height | 1 |
| near | 相机视锥体近裁截面相对相机距离 | 0.1 |
| far | 相机视锥体远裁截面相对相机距离,far-near构成了视锥体高度方向 | 2000 |
# 远裁截面far、近裁截面near
近裁截面near和远裁截面far,要能包含你想渲染的场景,否则超出视锥体模型会被剪裁掉,简单说near足够小,far足够大,主要是far。
PerspectiveCamera(fov, aspect, near, far)
const camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);
你可以测试near:500、300、1等不同的值,体验效果
你可以设置far:300、600、1000等不同的值,体验效果
市场角度fov:你也可以测试10、30、60、90不同值,体验下,一般来说选择一个大概角度就行,不严格具体多少度。
