 8. Blender设置纹理贴图
8. Blender设置纹理贴图
# Blender设置纹理贴图
前面3.3小节,通过theejs代码给大家介绍过纹理贴图,就是材质的颜色贴图属性.map。
const geometry = new THREE.SphereGeometry(300, 50, 50);
const texture = new THREE.TextureLoader().load("./天空盒全景图.jpg");
texture.colorSpace = THREE.SRGBColorSpace
const material = new THREE.MeshBasicMaterial({
map: texture,
side: THREE.BackSide,
});
const mesh = new THREE.Mesh(geometry, material);
这节课通过Blender给大家简单介绍下纹理贴图的概念。
# Blender设置纹理贴图
视频演示:在Blender中创建一个球体网格模型,然后通过材质,设置一个颜色贴图,实现上面代码同样的效果球体+环境贴图效果。
设置好贴图之后,导出gltf,threejs加载查看设置贴图的模型。
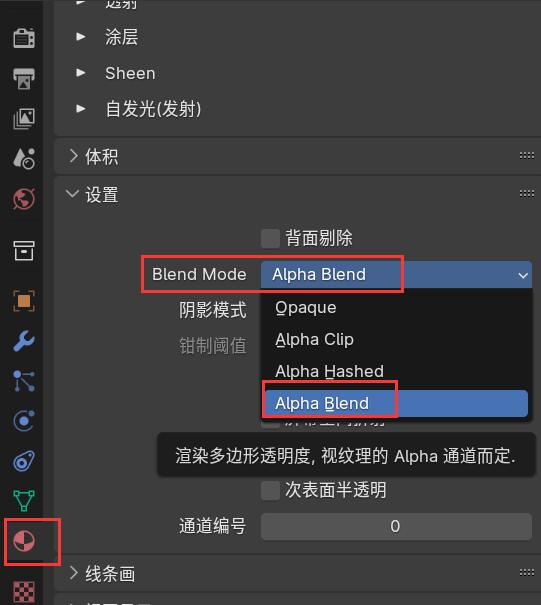
# 设置.png背景透明纹理效果
如果是背景透明的png格式贴图,要注意设置alpha融合。

# 总结
实际开发时候,一个完整三维场景,美术往往会设置很多的贴图,也不仅仅是颜色贴图,还有别的类型贴图,比如法线贴图、金属度贴图、粗糙度贴图...
咱们这里只是简单演示下,让大家对贴图有个概念,方便学习后面性能优化的知识点。
如果你想了解Blender关于纹理贴图更多的知识,可以专门去学习Blender三维建模。
