 6. 简化碰撞体(提升八叉树计算性能)
6. 简化碰撞体(提升八叉树计算性能)
# 简化碰撞体(提升八叉树计算性能)
这节课给大家传授一些比较实用的,八叉树性能优化的常识。
上节课用的地形模型其实非常简单,具体说就是模型顶点或三角形面数非常少。碰撞检测计算的时候,消耗性能自然很少。
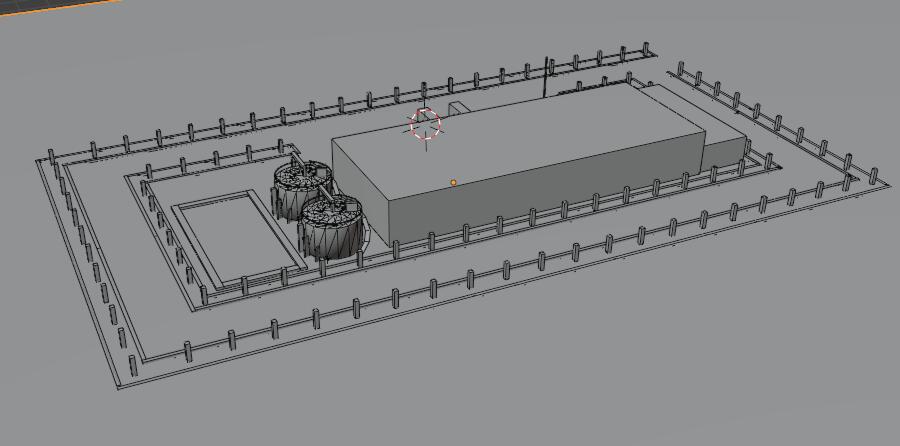
实际场景,可能模型面数比较多,比如这些节课的工厂模型,其实比地形复杂得多。
# 测试
把上节课37kb的地形模型直接替换为10M左右的工厂模型,如果你电脑性能一般,浏览器可能一直是白屏或卡顿状态,主要是cpu计算消耗了很多资源。
# Blender简化碰撞体
这种情况下,我们可以做一件事情,那就是不直接用工厂的模型进行碰撞检测计算,而是在工厂渲染模型的基础,用简单的几何体表示复杂的模型,创建专门用于碰撞检测的模型,不用来渲染。

比如用长方体代表一棵树,如果一个厂房是封闭的,不能进去,也可以用一个长方体代表,比如楼梯你可以用一个多个矩形平面拼接出来的斜坡表示也行,总而言之,面数也少越好。

// 工厂原模型用于视觉渲染
const gltfGong = await loader.loadAsync("../../工厂.glb");
model.add(gltfGong.scene)
// 简化的工厂模型用于漫游碰撞检测计算
const gltfGround = await loader.loadAsync("../../工厂碰撞.glb");
const ground = gltfGround.scene;
// model.add(ground)//不放入场景中,不渲染,只是用来计算
# 人的初始位置
可以再三维场景中选择一个位置,作为人的初始位置。注意同时把碰撞体也与人的位置同步

// player.js文件
// 场景中创建一个空对象,标记角色模型初始位置
const pos = new THREE.Vector3();
ground.getObjectByName('角色初始位置').getWorldPosition(pos);
// 把胶囊碰撞体平移到初始位置
capsule.translate(pos);
