 7. 平行光光源与材质
7. 平行光光源与材质
# 平行光光源与材质
下面给大家简单介绍下,光源Light与材质Material的问题。
实际生活中物体表面的明暗效果是会受到光照的影响,比如晚上不开灯,你就看不到物体,灯光比较暗,物体也比较暗。在threejs中,咱们用网格模型Mesh模拟生活中物体,所以threejs中模拟光照Light对物体表面的影响,就是模拟光照Light对网格模型Mesh表面的影响。
# 网格材质是否受到光照影响
threejs提供的网格材质,有的受光照影响,有的不受光照影响。
基础网格材质MeshBasicMaterial (opens new window)不会受到光照影响。
//MeshBasicMaterial不受光照影响
const material = new THREE.MeshBasicMaterial();
漫反射网格材质MeshLambertMaterial (opens new window)会受到光照影响,该材质也可以称为Lambert网格材质,音译为兰伯特网格材质。
这时候没有设置光源,你会发现,一片漆黑,你看不到长方体。
//MeshLambertMaterial受光照影响
const material = new THREE.MeshLambertMaterial();
把你WebGL渲染器的Cavnas画布背景设置成灰色,你会发现黑色的长方体,其实这很正常,生活中没有光照的物体也是一片漆黑,threejs同样道理。
renderer.setClearColor(0x999999);
# 光源简介
Three.js提供了多种模拟生活中光源的API,文档搜索关键词light就可以看到。
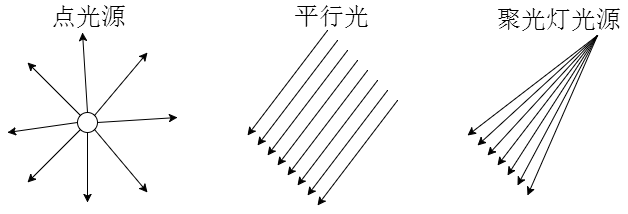
# 平行光
平行光DirectionalLight (opens new window)就是沿着特定方向发射。

// 平行光
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);
// 设置光源的方向:通过光源position属性和目标指向对象的position属性计算
directionalLight.position.set(80, 100, 50);
// 方向光默认指向xyz坐标原点
scene.add(directionalLight);
注意平行光的位置并不是说平行光开始发射的位置,只是为了辅助设置光线方向而已。
// 两个坐标效果一样
directionalLight.position.set(80, 100, 50);
directionalLight.position.set(8, 10, 5);
# 修改光照强度
修改光照强度,查看渲染明暗变化。
//光照强度设置为3.0
const directionalLight = new THREE.DirectionalLight(0xffffff, 3);
通过对象的属性修改光照强度
directionalLight.intensity = 3.0;//光照强度设置为3.0
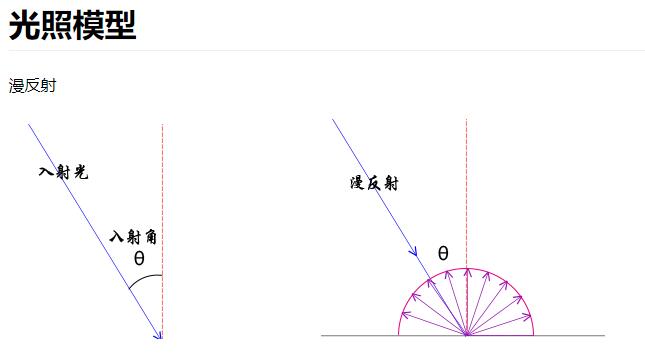
# 平行光与Mesh表面光线反射规律
平行光照射到网格模型Mesh表面,光线和模型表面构成一个入射角度,入射角度不同,对光照的反射能力不同。
光线照射到漫反射网格材质MeshLambertMaterial (opens new window)对应Mesh表面,Mesh表面对光线反射程度与入射角大小有关。

// 对比不同入射角,mesh表面对光照的反射效果
directionalLight.position.set(100, 0, 0);
directionalLight.position.set(0, 100, 0);
directionalLight.position.set(100, 100, 100);
directionalLight.position.set(100, 60, 50);
