 3. 点乘判断物体在人前或人后
3. 点乘判断物体在人前或人后
# 点乘判断物体在人前或人后
通过three.js向量Vector3点乘方法.dot()判断物体在人的前面还是后面。
# 已知条件
人的正前方沿着z轴负半轴方向
// a向量:人的正前方沿着z轴负半轴
const a = new THREE.Vector3(0,0,-1);
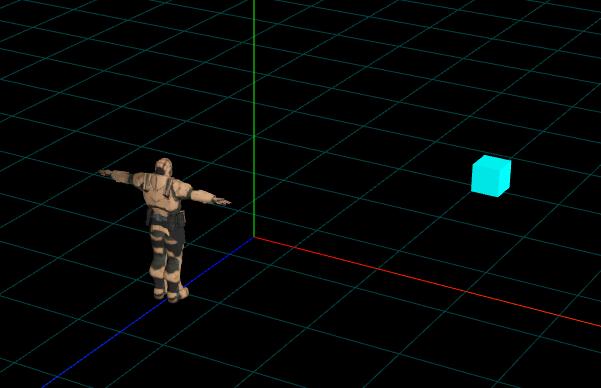
人的位置和物体的位置
person.position.set(0,0,2);//人位置
mesh.position.set(2,0,-3);//物体位置

# 创建一个人指向物体的向量
物体坐标减去人坐标,创建一个人指向物体的向量
const b = mesh.position.clone().sub(person.position);
# 向量夹角与人前后关系判断
// a向量:人的正前方
const a = new THREE.Vector3(0,0,-1);
// 人指向物体的向量
const b = mesh.position.clone().sub(person.position);
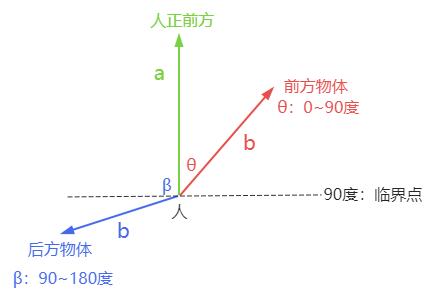
物体绕着人360挪动位置,你创建不同位置人指向物体的向量b,你会发现向量b与向量a的夹角处于0~180度之间。

0 ~ 90度:物体在人的前方,人指向物体的向量b与人正前方向量a夹角处于0 ~ 90之间。
90 ~ 180度:物体在人的后方,人指向物体的向量b与人正前方向量a夹角处于90 ~ 180之间。
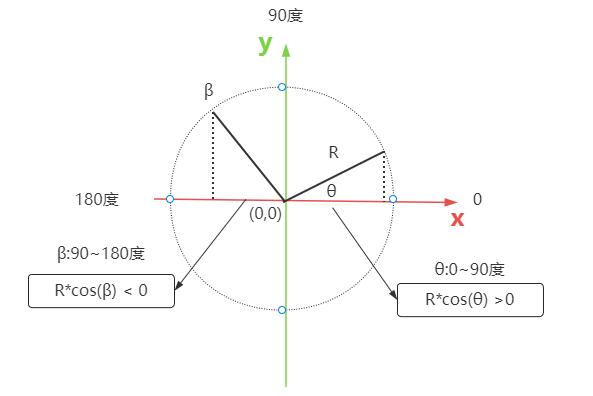
# 0~180度三角函数余弦值规律
- 0~90度,余弦值大于0
- 90~180度,余弦值小于0

# 总结

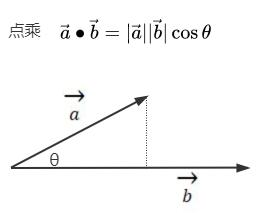
向量a和b夹角,在0~180度的范围内的前提下:
当a和b点乘a.dot(b)大于0,意味着cos(θ)大于0,cos(θ)大于0意味着夹角θ是0~90度,θ是0~90度说明物体在人的前方。
a和b点乘a.dot(b)小于0,意味着cos(θ)小于0,0~180度的范围内,cos(θ)小于0,意味着夹角θ是90~180度,θ是90~180度说明物体在人的后方。
const dot = a.dot(b);//向量a和b点乘
if (dot > 0) {
console.log('物体在人前面');
} else if (dot < 0) {
console.log('物体在人后面');
}
# 调整物体到人后面测试代码
调整物体挪到人后面测试代码判断是否正确
mesh.position.set(2, 0, 5);
