 9. Blender打包、解包文件
9. Blender打包、解包文件
# Blender打包、解包文件
接着上节课Blender纹理贴图内容给大家讲解。
Blender在建模过程中,有时候会设置贴图,这时候你保存Blender文件后能看到一个.blend格式的文件,如果你想发给别人,需要把纹理图像和.blend文件一起发过去,否则可能就会出现找不到贴图的现象。

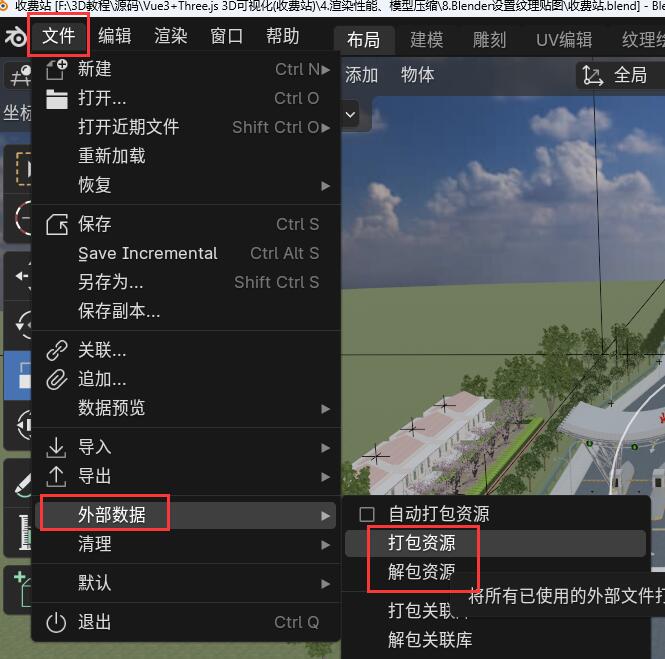
# 打包资源
打包资源,可以图像打包到.blend文件中,这样纹理图片就可以随着.blend文件一起传送复制。
打包后,注意最后Ctrl+S保存下,确保图像包含在.blend文件中
# 解包资源
如果给人给你一个gltf模型文件,或者别的模型文件,你用Blender打开后,如果想查看模型文件里面的所有贴图,可以使用解包资源功能。
