 9. dat.gui调节平行光照射角度
9. dat.gui调节平行光照射角度
# dat.gui调节平行光照射角度
当你用平行光模拟太阳光的时候,可以设置光源绕y轴旋转,设置不同角度,也可以控制光源与地面的夹角。
# gui改变光源x、z坐标
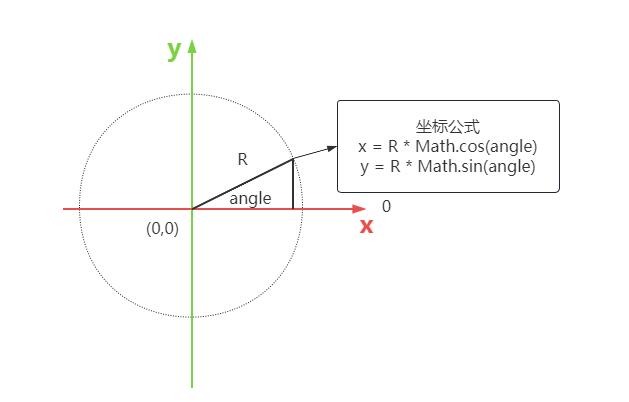
控制光源位置x和z坐标绕着y轴旋转画圆,可以借助三角函数计算x和z坐标。

光线与绕y轴旋转,与x轴夹角。
gui.add({angle:45},'angle',0,360).onChange(function(v){
const rad = THREE.MathUtils.degToRad(v);//角度转弧度
directionalLight.position.x = R*Math.cos(rad);
directionalLight.position.z = R*Math.sin(rad);
}).name('旋转角度')
光线与地面角度调节
gui.add({angle:45},'angle',0,89).onChange(function(v){
const rad = THREE.MathUtils.degToRad(v);
directionalLight.position.y = R*Math.tan(rad);
}).name('照射角度')
# gui界面分组
把平行光相关的三个控制属性分成一组方便预览。
const dirFolder = gui.addFolder('平行光');//平行光子菜单
dirFolder.add(directionalLight,'intensity',0,10);
const R = 100;//假设旋转半径
dirFolder.add({angle:45},'angle',0,360).onChange(function(v){
const rad = THREE.MathUtils.degToRad(v);//角度转弧度
directionalLight.position.x = R*Math.cos(rad);
directionalLight.position.z = R*Math.sin(rad);
}).name('旋转角度')
dirFolder.add({angle:45},'angle',0,89).onChange(function(v){
const rad = THREE.MathUtils.degToRad(v);
directionalLight.position.y = R*Math.tan(rad);
}).name('照射角度')
dirFolder.close();//关闭子菜单
