 3. Blender三角形、顶点
3. Blender三角形、顶点
# Blender三角形、顶点
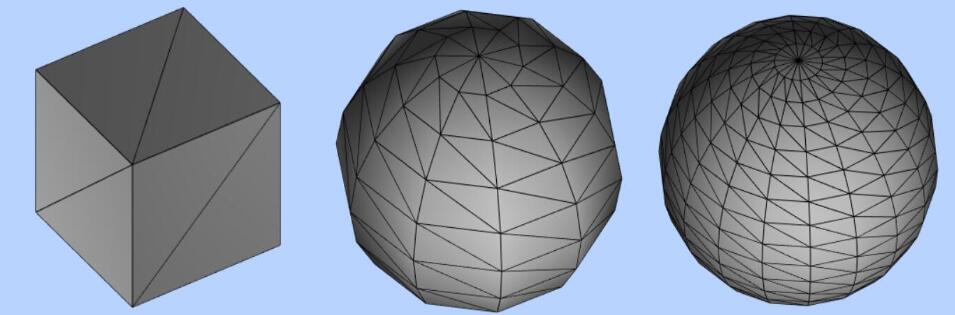
上节课通过threejs代码,给大家介绍了三角形、顶点概念,对于Blender中网格模型一样是通过顶点构成三角形,三角形构成Mesh。

# 视频演示:Blender编辑网格几何外形
你可以Blender中创建一个矩形平面网格模型,选中模型的情况下,输入快捷键Tab(英文输入法情况下),进入网格模型几何体外形的编辑模式,你可以操作点、线、面,来改变网格Mesh的几何形状。
- 点模式
- 线模式
- 面模式
旋转、缩放、平移等操作
通过快捷键Tab可以切换物体模式、编辑器模式。
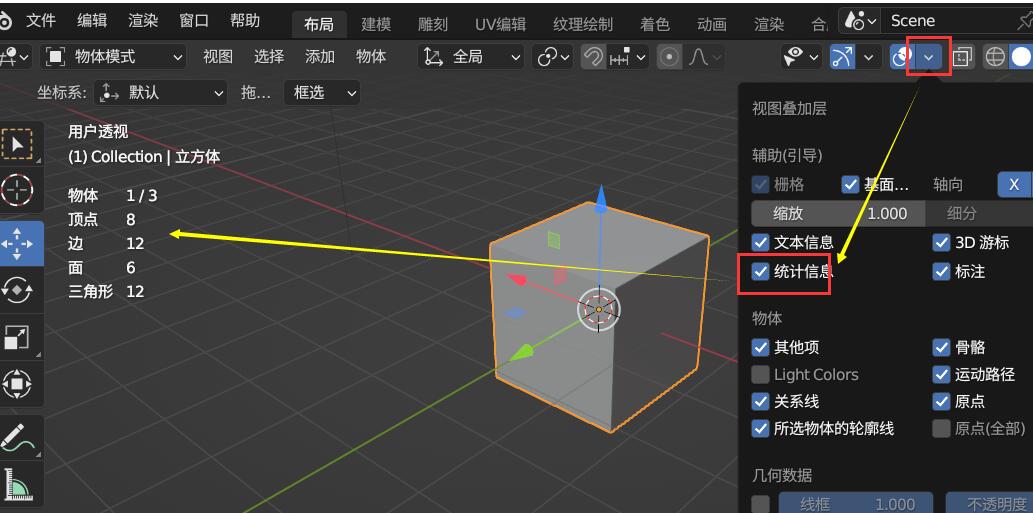
# 统计信息:查看网格的几何体顶点、三角形数据
3D绘图区右上角根据截图提示,选择查看模型的几何体顶点、三角形数据。

Blender默认添加的矩形网格模型(Mesh)
- 1个四边面(两个三角形构成一个四边面)
- 2个三角形(一个面两个三角形组成)
- 4个顶点(一个三角形需要3个顶点,两个顶点位置共享,4个点就能组成两个三角形)
Blender默认添加的立方体网格模型(Mesh)
- 6个面(一个立方体6个四边面)
- 12个三角形(每个面2个三角形,6个面共12个三角形)
- 8个顶点(相邻的三角形顶点共享,8个点可以构建12个三角形表示立方体外形)
# 导出gltf,threejs查看网格顶点数据
Blender创建一个宽高度都是20的矩形平面导出,然后threejs加载测试。
const mesh = gltf.scene.getObjectByName('矩形');
console.log('gltf模型几何体数据',mesh.geometry);
确保Blender中编辑结果和下面threejs代码生成矩形网格的数据一样。
const geometry = new THREE.PlaneGeometry(20,20);//默认在XOY平面
const material = new THREE.MeshLambertMaterial({
color:0x00ffff,
// wireframe:true,//查看网格的三角形结构
});
const mesh = new THREE.Mesh(geometry, material);
mesh.position.y = 30;
scene.add(mesh)
前面2.8小节 (opens new window),给大家介绍过Blender与threejs坐标对应关系。
# 物体模式与编辑模式区别
编辑模式平移,改变的是几何体mesh.geometry中顶点位置的坐标。
const mesh = gltf.scene.getObjectByName('矩形');
console.log('几何体顶点位置数据',mesh.geometry.attributes.position.array);
物体模式平移网格,改变的是mesh.position属性。
const mesh = gltf.scene.getObjectByName('矩形');
console.log('模型位置',mesh.position);
物体模式缩放网格,改变的是mesh.scale属性。
const mesh = gltf.scene.getObjectByName('矩形');
console.log('模型缩放倍数',mesh.scale);
# Blender测试
下面三种情况,在threejs渲染效果一样,但是mesh和geometry改变并不一样。
- 仅仅向上平移几何体30
- 仅仅向上网格模型平移30
- 向上平移网格模型15、向上平移几何体15
