Web3D案例
Web3D案例
# Web3D案例
你可以PC端点击下面链接,在线体验Web3D可视化案例。
如果你掌握Threejs可视化系统课程 (opens new window),实现下面的效果,易如反掌,轻轻松松。
# 物联网、数字孪生相关
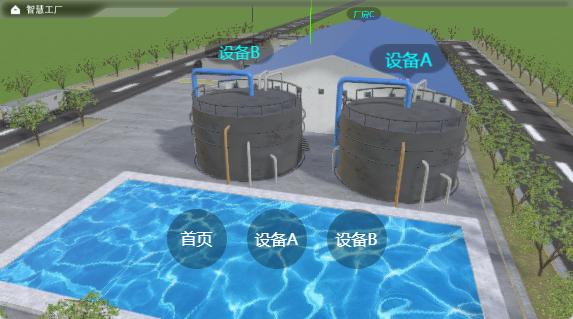
- img: /img3D/工厂.jpg
link: http://www.webgl3d.cn/3D/gongchang/index.html
# link: http://www.yanhuangxueyuan.com/3D/gongchang/index.html
name: 智慧工厂3D可视化
- img: /img3D/build.jpg
link: http://www.webgl3d.cn/3D/build/index.html
# link: http://www.yanhuangxueyuan.com/3D/build/index.html
name: 智慧园区楼宇物业管理
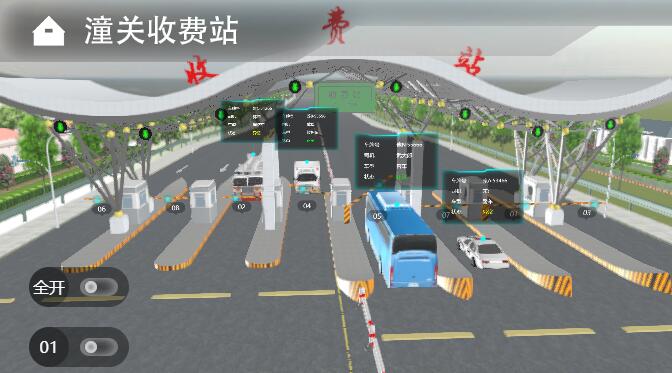
- img: /img3D/收费站.jpg
link: http://www.webgl3d.cn/3D/shoufeizhan/index.html
# link: http://www.yanhuangxueyuan.com/3D/shoufeizhan/index.html
name: 物联网数字孪生——收费站
# desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
# author: 郭隆邦 兔子老师
# avatar: /img/logo.png
# - img: /img3D/小区.jpg
# link: http://www.webgl3d.cn/3D/xiaoqu/index.html
# name: 智慧社区3D可视化
- img: /img3D/智慧城市2.jpg
link: https://study.163.com/course/courseLearn.htm?courseId=1212760820&share=2&shareId=400000000594054#/learn/video?lessonId=1284262084&courseId=1212760820
name: 智慧社区3D可视化
- img: /img3D/数据中心2.jpg
link: https://www.bilibili.com/video/BV1CRyFBDE5x/?share_source=copy_web&vd_source=87fd4ba12cc3bed7aed51c523b6749af
name: 机房数据中心【学员jackgiss】
- img: /img3D/污水处理厂2.jpg
link: https://www.bilibili.com/video/BV1yLUBBiEFx/?share_source=copy_web&vd_source=87fd4ba12cc3bed7aed51c523b6749af
name: 污水处理厂【学员jackgiss】
- img: /img3D/桥面铺装管养2.jpg
link: https://www.bilibili.com/video/BV14e411n7o9/?share_source=copy_web&vd_source=87fd4ba12cc3bed7aed51c523b6749af
name: 桥梁铺装养护【学员paper tiger】
# 3D功能
- img: /img3D/尺寸测量标注.png
link: http://www.webgl3d.cn/3D/celiang/index.html
# link: http://www.yanhuangxueyuan.com/3D/gongchang/index.html
name: 尺寸测量标注(工厂)
- img: /img3D/轮船物流.jpg
link: http://www.webgl3d.cn/3D/lunchuan/index.html
# link: http://www.yanhuangxueyuan.com/3D/build/index.html
name: 波动水面模拟(货轮物流)
# - img: /img3D/收费站.jpg
# # link: http://www.webgl3d.cn/3D/shoufeizhan/index.html
# link: http://www.yanhuangxueyuan.com/3D/shoufeizhan/index.html
# name: 物联网数字孪生——收费站
# desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
# author: 郭隆邦 兔子老师
# avatar: /img/logo.png
# - img: /img3D/小区.jpg
# link: http://www.webgl3d.cn/3D/xiaoqu/index.html
# name: 智慧社区3D可视化
# - img: /img3D/智慧城市.jpg
# link: https://study.163.com/course/courseLearn.htm?courseId=1212760820&share=2&shareId=400000000594054#/learn/video?lessonId=1284262084&courseId=1212760820
# name: 智慧社区3D可视化
# ```
# 游戏、元宇宙、展厅(第一、三人称漫游)
展厅待上传
# 地图、地图数据Web3D可视化
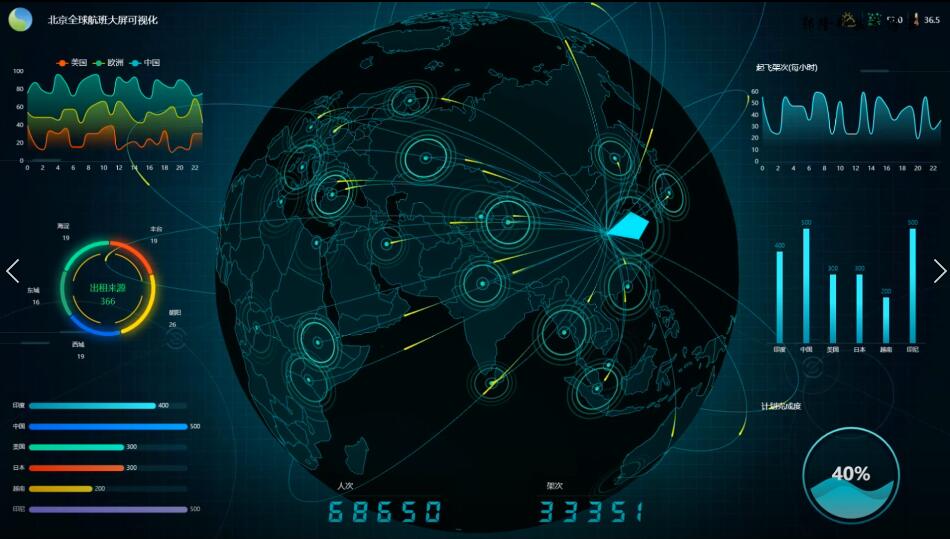
- img: /img3D/地球飞线.jpg
link: https://study.163.com/course/courseLearn.htm?courseId=1212760820&share=2&shareId=400000000594054#/learn/video?lessonId=1284259191&courseId=1212760820
name: 地球飞线Web3D数据可视化
- img: /img3D/中国地图飞线.jpg
link: https://study.163.com/course/courseLearn.htm?courseId=1212760820&share=2&shareId=400000000594054#/learn/video?lessonId=1284428496&courseId=1212760820
name: 地图Web3D数据可视化
# 文字logo定制(衣服、包装盒、手机壳等)
实际开发时候,你可以根据需要对衣服、包装盒、手机壳等物品进行logo文字在线定制。
- img: /img3D/衣服定制.jpg
link: http://www.webgl3d.cn/3D/yifudingzhi/index.html
name: 衣服文字logo定制
# 3D Banner
- img: /img3D/banner1.jpg
link: http://www.webgl3d.cn/3D/banner1/index.html
# link: http://www.yanhuangxueyuan.com/3D/banner1/index.html
name: 3D Banner
# desc: 零基础入门Three.js # 描述,可选
# author: 郭隆邦 # 作者,可选
# avatar: /img/logo.png # 头像,可选
- img: /img3D/banner太极.jpg
link: http://www.webgl3d.cn/3D/banner3/index.html
# link: http://www.yanhuangxueyuan.com/3D/banner3/index.html
name: 3D Banner——太极
# desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
# author: 郭隆邦 兔子老师
# avatar: /img/logo.png
# 全景图相关
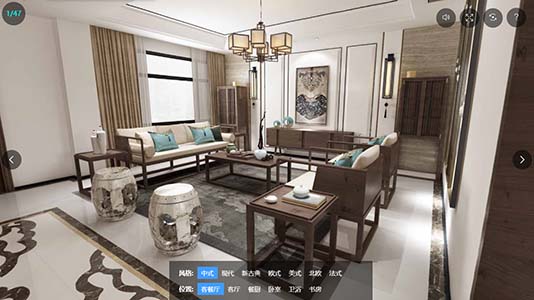
- img: /img3D/室内设计.jpg
# link: http://www.yanhuangxueyuan.com/3D/houseDesign/index.html
link: http://www.webgl3d.cn/3D/houseDesign/index.html
name: 室内设计720在线预览
# 机械、BIM:专业领域在线预览
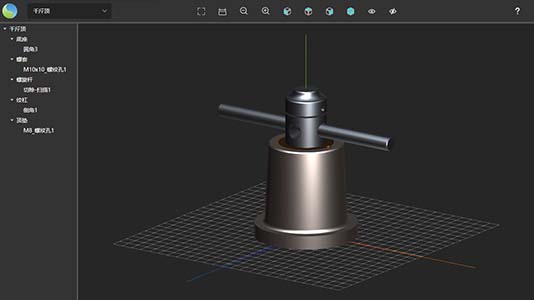
- img: /img3D/装配体.jpg
# link: http://www.yanhuangxueyuan.com/3D/jixiezhuangpei/index.html
link: http://www.webgl3d.cn/3D/jixiezhuangpei/index.html
name: 机械模型在线预览
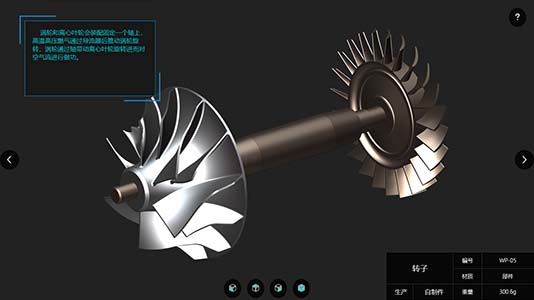
- img: /img3D/涡喷.jpg
# link: http://www.yanhuangxueyuan.com/3D/wopen/index.html
link: http://www.webgl3d.cn/3D/wopen/index.html
name: 机械零件预览
# desc: 零基础入门Three.js # 描述,可选
# author: 郭隆邦 # 作者,可选
# avatar: /img/logo.png # 头像,可选
# - img: /img3D/banner太极.jpg
# link: http://www.webgl3d.cn/3D/banner3/index.html
# name: 3D Banner——太极
# desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
# author: 郭隆邦 兔子老师
# avatar: /img/logo.png
# 建筑的先随机搞一个上传上去,这一点非常重要