 8. Blender自发光贴图
8. Blender自发光贴图
# Blender自发光贴图
上节课通过threejs介绍过发光贴图.emissiveMap,下面给大家演示下,Blender设置自发光贴图的过程。
const material = new THREE.MeshLambertMaterial({
emissiveMap:texture,//发光贴图
});
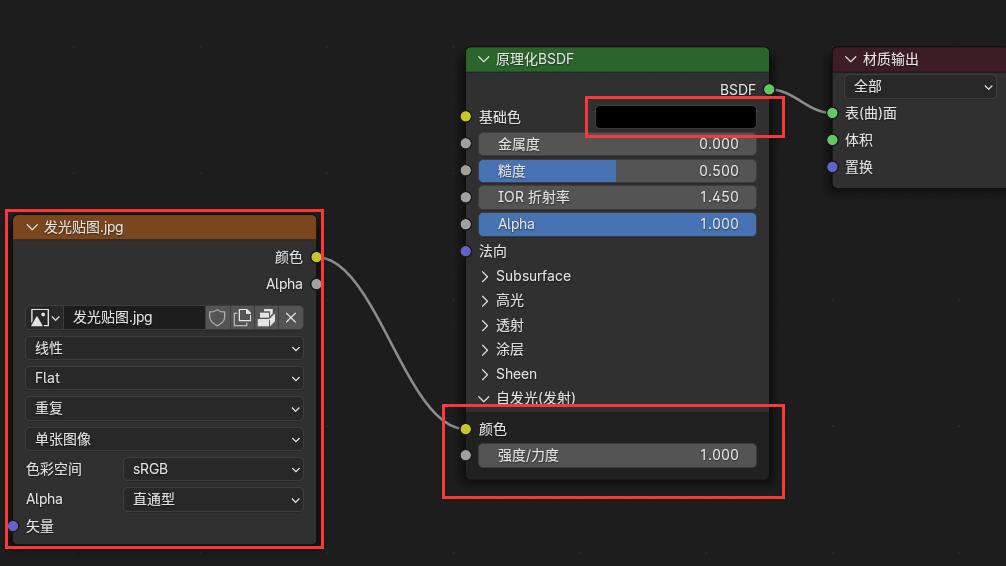
# Blender设置自发光贴图
Blender创建一个物体,设置给自发光颜色属性设置一个发光贴图。
如果物体颜色设置为黑色,意味着该物体不受光照影响,渲染颜色就是发光贴图颜色。

发光贴图对应物体,Blender中命名“发光贴图”,导出gltf,然后浏览器后台log打印,查看threejs解析Blender自发光贴图。
twin.loader.load('./展厅发光贴图.glb',function(gltf){
twin.scene.add(gltf.scene)
const mesh = gltf.scene.getObjectByName('发光贴图');
console.log('发光贴图',mesh.material);
})
