 2. threejs三角形、顶点概念
2. threejs三角形、顶点概念
# threejs三角形、顶点概念
下面给大家介绍下threejs网格模型Mesh涉及到三角形、顶点概念。
# 三角形(面)
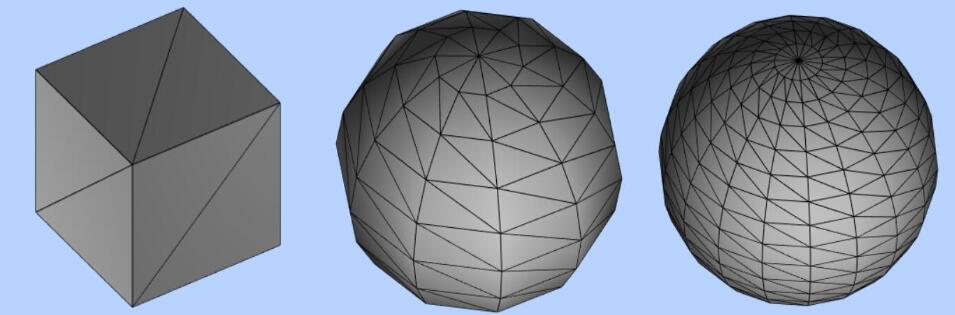
网格模型Mesh其实就一个一个三角形(面)拼接构成。

# 创建一个矩形平面网格模型
const geometry = new THREE.PlaneGeometry(20, 20); //默认在XOY平面上
const material = new THREE.MeshBasicMaterial({
color:0x00ffff
});
const mesh = new THREE.Mesh(geometry, material);
mesh.position.y = 30;
# 查看网格模型的三角形结构
材质设置wireframe: true,查看网格模型的三角形结构。
const geometry = new THREE.PlaneGeometry(20, 20);
const material = new THREE.MeshBasicMaterial({
color: 0x00ffff,
wireframe: true,//可以看到网格的三角形结构
});
const mesh = new THREE.Mesh(geometry, material);
# 查看网格模型几何体顶点数据
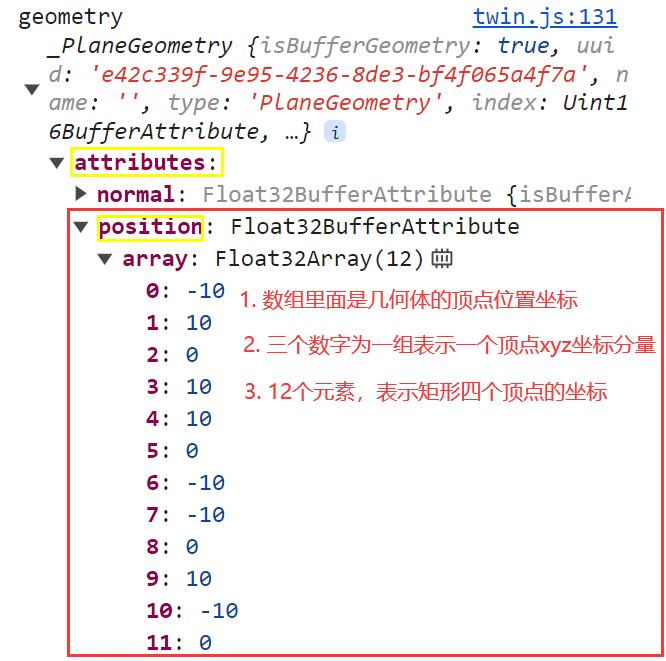
浏览器控制台查看几何体对象的数据结构。
const geometry = new THREE.PlaneGeometry(20, 20);
// console.log('几何体结构',geometry);
查看几何体geometry对象属性geometry.attributes.position.array,可以看到是一个数组。
- 数组里面是几何体顶点的xyz位置坐标
- 三个数字为一组,表示一个顶点的xyz坐标分量
- 12个元素(数字),表示矩形的四个顶点坐标。

浏览器控制台访问几何体位置数据
console.log('顶点位置数据',geometry.attributes.position.array);
geometry.attributes.position.array的属性值是一个类型化数组Float32Array。
# 细分数
//2三角形,两个三角形共享2个点,4个顶点
const geometry = new THREE.PlaneGeometry(20, 20,1,1);
//4个三角形,6个顶点
const geometry = new THREE.PlaneGeometry(20, 20,2,1);
// 8个三角形,9个顶点
const geometry = new THREE.PlaneGeometry(20, 20,2,2);
console.log('geometry',geometry);
一般来首次没有特殊需要,x和y方向细分数使用默认1就行,没必要创建这么多点或三角形,顶点或三角形数量越多,threejs渲染性能越低。
# 查看立方体顶点数据
const geometry = new THREE.BoxGeometry(20, 20, 20);
console.log('geometry',geometry);
# 查看球体顶点数据
const geometry = new THREE.SphereGeometry(20);
console.log('geometry',geometry);
细分数比较低,不够光滑
const geometry = new THREE.SphereGeometry(20,10,10);
一般曲面细分数,在满足光滑渲染效果情况下,尽量设置低的细分数,这样Geometry顶点数据,占用内存更低。
// 细分数比较高,视觉效果更光滑,不过没必要设置这么高
const geometry = new THREE.SphereGeometry(20,200,200);
