 11. 精灵模型Sprite作为标签
11. 精灵模型Sprite作为标签
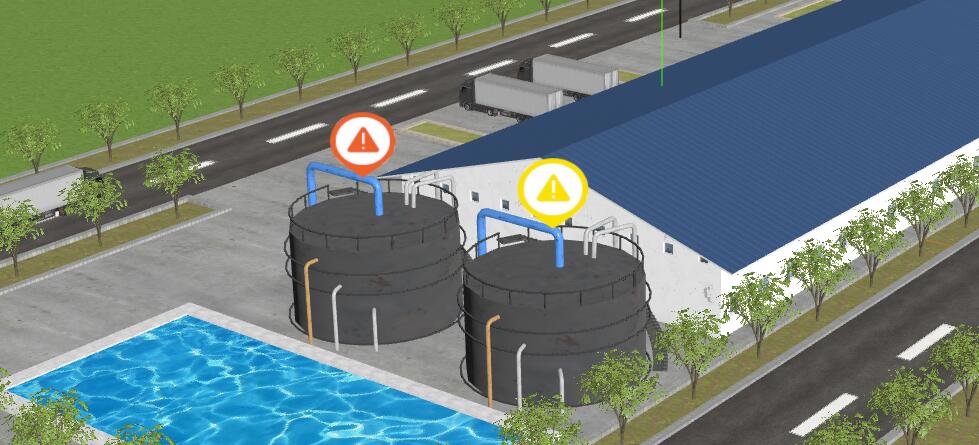
# Sprite作为标签标注设备
实际开发的时候,可以使用精灵模型Sprite + 颜色贴图作为标签,标注三维场景。
下面具体知识点,在精灵模型章节基本都讲解过,学习下面内容之前,你可以尝试用精灵模型去标注工厂设备。

# 精灵模型标签
如果你想想用精灵模型表达什么含义,可以美术提供一个对应的贴图。
const texLoader= new THREE.TextureLoader();
const texture = texLoader.load("./警告.png");
const spriteMaterial = new THREE.SpriteMaterial({
map: texture,
});
const sprite = new THREE.Sprite(spriteMaterial);
可以根据标注的场景尺寸量级,设置精灵模型大小,不要过大或过小,先大概标注,比如精灵标签比设备尺寸小一个数量级,然后再精确调整。
sprite.scale.set(5, 5, 1);
sprite.position.y = 5 / 2; //标签底部箭头和空对象标注点重合
# 标注工厂设备
在工厂三维模型需要标注的位置,设置一个空对象,用来控制精灵模型标签的位置。
// obj是建模软件中创建的一个空对象
const obj = gltf.scene.getObjectByName('设备A标注');
//tag会标注在空对象obj对应的位置
obj.add(sprite);
# 精灵模型底部和标注位置重合
设置精灵模型位置属性,使精灵标签底部和空对象标注位置重合。
sprite.scale.set(4, 4, 1);
//标签底部箭头和空对象标注点重合
sprite.position.y = 4/2;
# 精灵模型Sprite和CSS3精灵模型CSS3DSprite标签差异
精灵模型渲染Sprite的标签,默认可以被其他网格模型遮挡,但是CSS3渲染器渲染的HTML元素标签是叠加在canvas画布上,不会被其它网格模型遮挡。
# 标注多个设备状态
封装一个创建精灵标签的函数,可以根据需要调用,标注任何设备。
import * as THREE from 'three';
// 标注位置对应的模型对象obj
function createSprite(obj,state) {
const texLoader= new THREE.TextureLoader();
let texture = null;
if(state == '警告'){
texture= texLoader.load("./警告.png");
}else{
texture = texLoader.load("./故障.png");
}
const spriteMaterial = new THREE.SpriteMaterial({
map: texture,
});
const sprite = new THREE.Sprite(spriteMaterial);
// 控制精灵大小
sprite.scale.set(5, 5, 1);
sprite.position.y = 5 / 2; //标签底部箭头和空对象标注点重合
obj.add(sprite); //tag会标注在空对象obj对应的位置
}
export default createSprite;
