 5. 标准网格材质(金属)
5. 标准网格材质(金属)
# 标准网格材质(金属)
threejs提供了各种各样网格材质,不同网格材质渲染效果不同。如果你实现更接近真实的渲染效果,可以了解下threejs的标准网格材质MeshStandardMaterial和物理网格材质MeshPhysicalMaterial。这两个材质,你也可以统称为PBR物理材质。
- 基础网格材质
MeshBasicMaterial - 漫反射网格材质
MeshLambertMaterial - 标准网格材质
MeshStandardMaterial - 物理网格材质
MeshPhysicalMaterial
# 标准网格材质MeshStandardMaterial
MeshStandardMaterial有两个比较常见属性金属度属性.metalness和粗糙度roughness。
new THREE.MeshStandardMaterial({
metalness: 1.0,//金属度属性
roughness: 0.5,//表面粗糙度
})
# 金属度metalness
金属度属性.metalness表示材质像金属的程度, 非金属材料,如木材或石材,.metalness更接近0,金属材质.metalness更接近1。
mesh.material.metalness = 1.0;//金属度
# 粗糙度roughness
生活中不同物体表面的粗糙程度不同,比如地面比较粗糙,比如镜子表面就非常非常光滑。粗糙度roughness,0.0表示平滑的镜面反射,1.0表示完全漫反射,默认0.5。
mesh.material.roughness = 0.5;//表面粗糙度
# Blender创建模型,threejs设置材质
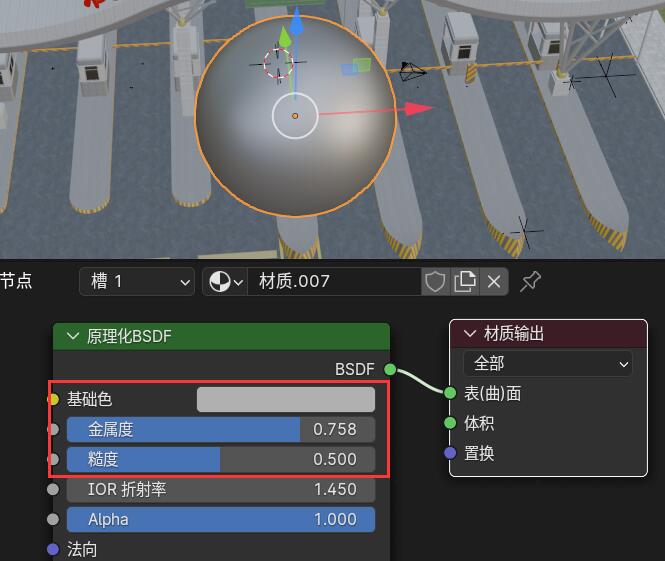
你可以尝试在Blender随便创建一个网格模型,比如一个网格球体,然后在threejs通过MeshStandardMaterial设置材质,查看渲染效果。
const spheremesh = gltf.scene.getObjectByName('球体');
spheremesh.material = new THREE.MeshStandardMaterial({
color:0x999999,
metalness:1.0,//金属度
roughness:0.3,//粗糙度
envMapIntensity:1.0,
})
# 查看gltf材质
查看threejs解析gltf使用的默认材质,你会发现前面创建网格球,默认就是标准网格材质MeshStandardMaterial
const spheremesh = gltf.scene.getObjectByName('球体');
console.log('gltf默认材质',spheremesh.material);
# Blender设置金属度、粗糙度导出gltf
实际开发时候,其实你可以不用threejs去一个一个设置三维场景中金属度、粗糙度,完全可以通过Blender去设置。
const spheremesh = gltf.scene.getObjectByName('球体');
console.log('gltf默认材质',spheremesh.material);
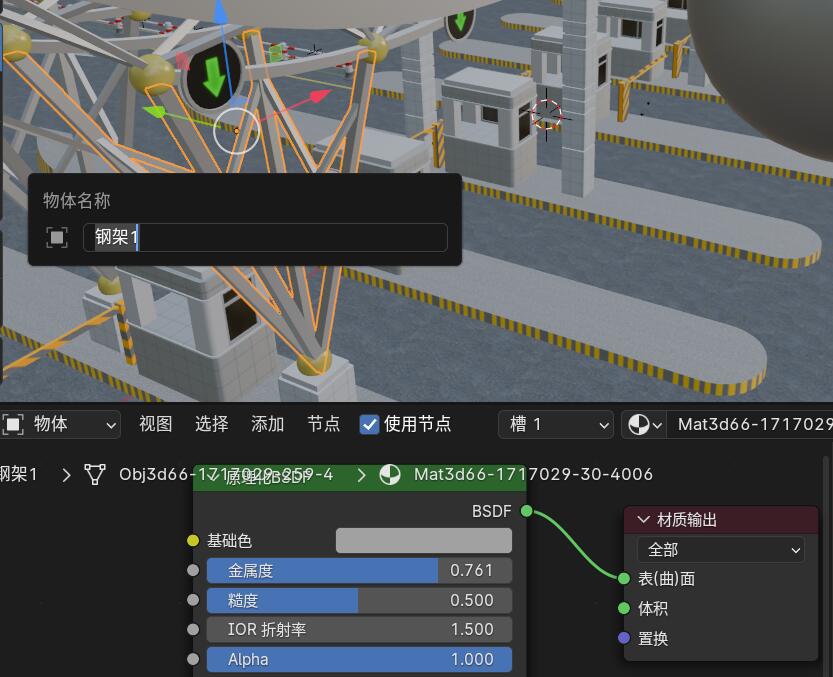
# 查看Blender中材质设置
Blender中你可以查看钢架部分网格模型Mesh的材质设置,Blender中也有类似threejs的物理材质,比如金属度metalness、粗糙度roughness等属性。

浏览器控制查看材质金属度、粗糙度,验证是否和Blender中设置的值大小一样
const spheremesh = gltf.scene.getObjectByName('球体');
console.log('gltf默认材质',spheremesh.material);
# 查看gltf模型钢架材质
Blender导出的gltf模型,加载后,你可以通过模型节点名字,查询到钢架的网格Mesh模型,在浏览器控制台log打印mesh的材质。你会发现Blender导出的gltf,threejs加载后,钢架的材质类型就是标准网格材质MeshStandardMaterial
console.log('钢架1材质',gltf.scene.getObjectByName('钢架1').material);

# 总结
一般实际开发时候,可以3D美术或程序员在Blender中设置好合适的金属度、粗糙度,这样就不需要threejs在设置了,这样更方便。
提醒:不过提醒大家,不同的建模软件是否支持金属度、粗糙度,并不一定,甚至同一个软件的不同版本,都会有差异。不要去刻意记住,一切以实际测试为准。项目开发时候,可以和美术一起测试下,你们的建模软件能否导出美术设置的金属度、粗糙度。
