 7. 模型扫光效果(颜色渐变)
7. 模型扫光效果(颜色渐变)
# 模型扫光效果(颜色渐变)
继续2.6节讲解,给2.6节扫光设置一个渐变色的效果。

# 内置函数mix
mix是着色器语言GLSL ES的内置函数,可以直接使用,比如参数1和2分表示一个颜色值,通过参数3百分比per,就可以控制两个颜色color1、color2的混合比例,参数3范围控制在0~1就行。
mix( color1,color2, per);
提醒:mix的参数1和2顺序,不用刻意记住,用代码测试下就行,不对就反过来。
# 设置光带上半部分颜色渐变
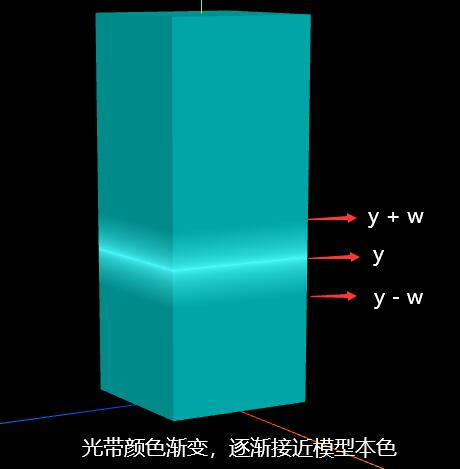
让片元在高度y ~ y+w范围内渐变。
- 高度
y对应颜色是扫光的颜色vec3(1.0,1.0,0.0) - 高度
y + w对应是模型自身的颜色gl_FragColor.rgb y~y+w之间是两种颜色的混合。
//片元着色器代码
uniform float y; //变化的y控制光带高度
float w = 10.0;//光带宽度一半
void main(
// y随着时间改变光带位置也会改变
if(vPosition.y >= y && vPosition.y < y + w ){
float per = (vPosition.y-y)/w;//范围0~1
gl_FragColor.rgb = mix( vec3(1.0,1.0,0.0),gl_FragColor.rgb, per);
}
)

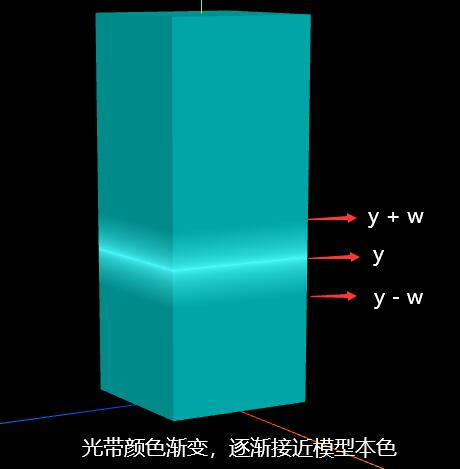
# 设置光带下半部分颜色渐变
//片元着色器代码
uniform float y; //变化的y控制光带高度
float w = 10.0;//光带宽度一半
void main(
// y随着时间改变光带位置也会改变
if(vPosition.y <= y && vPosition.y > y - w ){
float per = (y-vPosition.y)/w;//范围0~1
gl_FragColor.rgb = mix( vec3(1.0,1.0,0.0),gl_FragColor.rgb, per);
}
)
# 改变渐变规则
参数3随着y的变化是线性的插值效果
float per = (y-vPosition.y)/w;//范围0~1
mix(color1,color2, per);
你可以尝试改变per的公式,比如平方根,平方去计算,这样per随着y变化曲线就不同。
pow是着色器语言GLSL ES内置函数。
per = pow(per,2.0);//平方
gl_FragColor.rgb = mix( vec3(1.0,1.0,0.0),gl_FragColor.rgb, per);
per = pow(per,0.5);//平方根
gl_FragColor.rgb = mix( vec3(1.0,1.0,0.0),gl_FragColor.rgb, per);
至于pow参数选择大于1的2,还是小于1的0.5,或者其他值,不用可以记住,只要有个印象,可以改变per的变化曲线即可。
# 改变光带颜色
你可以根据需要调整光带为任何颜色。
// 光带黄色
mix( vec3(1.0,1.0,0.0),gl_FragColor.rgb, per);
// 光带白色
mix( vec3(1.0,1.0,1.0),gl_FragColor.rgb, per);
// 光带偏向青色
mix( vec3(0.3,1.0,1.0),gl_FragColor.rgb, per);
