 6. WebGL渲染管线
6. WebGL渲染管线
# WebGL渲染管线
本节课主要是结合前面写过的ShaderMaterial代码,科普下WebGL渲染管线概念,这样有助于后续的课程学习,你跟着视频过一遍就行,如果你有些名词概念你比较陌生,也不用深究,先大概有个印象。
# 知识回顾:三角形和几何体顶点
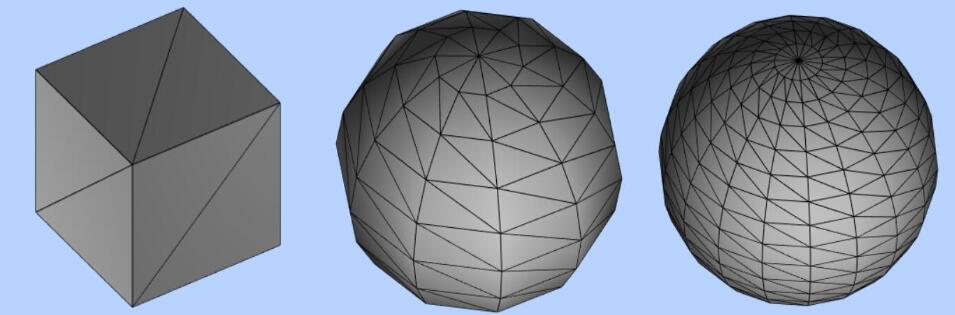
你可以回顾下,基础课程中章节2关于BufferGeometry (opens new window)的知识点。网格模型是由三角形 (opens new window)拼接而成,每个三角形包含三个顶点,这些三角形顶点的数据包含在Mesh对应的几何体中BufferGeometry

课件演示文件中直接使用的threejs自带矩形平面几何体。
const geometry = new THREE.PlaneGeometry(100, 50);
然后你自己做一个练习,把演示文件中PlaneGeometry替换为你自定义顶点的矩形平面,加深下印象,Mesh一般通过三角形组成,三角形有自己顶点坐标。
const geometry = new THREE.BufferGeometry(); //创建一个几何体对象
//类型数组创建顶点数据
const vertices = new Float32Array([
// 三角形1顶点坐标
-50, -25, 0, //顶点1坐标
50, -25, 0, //顶点2坐标
50, 25, 0, //顶点3坐标
// 三角形2顶点坐标
-50, -25, 0, //顶点4坐标 和顶点1位置相同
50, 25, 0, //顶点5坐标 和顶点3位置相同
-50, 25, 0, //顶点6坐标
]);
const attribute = new THREE.BufferAttribute(vertices, 3); //3个为一组,表示一个顶点的xyz坐标
// 设置几何体顶点位置.attributes.position
geometry.attributes.position = attribute;
# 显卡GPU:执行着色器代码
你稍微有点电脑常识,应该都知道电脑除了CPU处理器,还有一个GPU图形处理器 (opens new window)。
你平时写的JavaScript代码会在CPU上执行,而你写的着色器GLSL ES代码是在你显卡的GPU上执行。

也就是3D渲染依赖于你电脑上的显卡GPU,一般来说,你渲染的3D场景越复杂,对显卡要求越高,比如一些大场景的物联网、数字孪生项目,往往需要配置一个比较好的独立显卡。
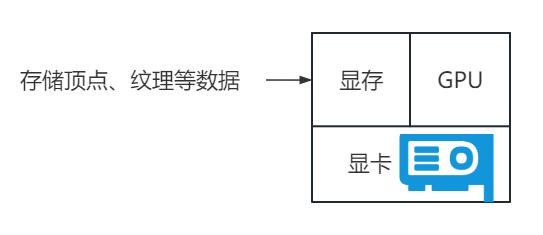
# 显卡内存(显存)
你电脑上显卡除了GPU,还有GPU对应的内存,也就是显存,在显卡GPU渲染3D场景的时候,会把相关的顶点、纹理图像等数据存储在显存上。

你在购买显卡的时候,一般会看到商品标注的显存容量参数。

# WebGL渲染管线
如果你有WebGL基础,对WebGL渲染管线肯定不陌生,当然你不了解WebGL也没关系,咱们会后续课程会结合threejs代码给你从零介绍WebGL渲染管线。
你可以把WebGL渲染管线想象为你显卡上的一条工厂流水线,工厂流水线有不同的工位,渲染管线也是如此,渲染管线上有多个不同的功能单元。

提醒:渲染管线内容比较多,本节课跟着下面内容,先了解渲染管线小部分功能单元即可,不用全部记住。
# ShaderMaterial代码执行过程
这是前面咱们经常写的ShaderMaterial代码。
// 顶点着色器代码
const vertexShader = `
void main(){
// 投影矩阵 * 模型视图矩阵 * 模型顶点坐标
gl_Position = projectionMatrix*modelViewMatrix*vec4( position, 1.0 );
}
`
// 片元着色器代码
const fragmentShader = `
void main() {
gl_FragColor = vec4(0.0,1.0,1.0,1.0);
}
`
const material = new THREE.ShaderMaterial({
vertexShader: vertexShader,// 顶点着色器
fragmentShader: fragmentShader,// 片元着色器
});
const mesh = new THREE.Mesh(geometry, material);
export default mesh;
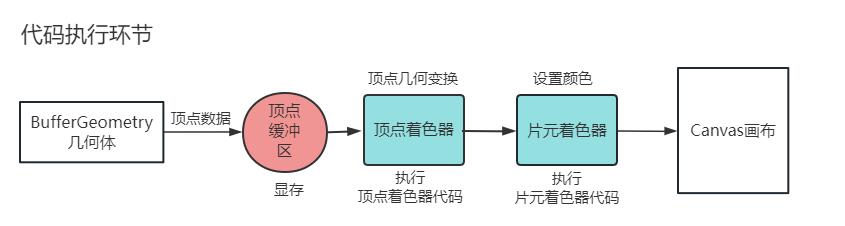
当threejs通过WebGL渲染器WebGLRenderer渲染的时候,会做下面几件事:
- 从几何体
BufferGeometry中获取顶点数据,把这些顶点数据存入显存上创建的顶点缓冲区。 - 顶点着色器功能单元,会执行顶点着色器GLSL ES代码,对这些顶点进行几何体变换(旋转、缩放、平移)
- 片元着色器功能单元,会执行片元着色器GLSL ES代码,设置颜色值。

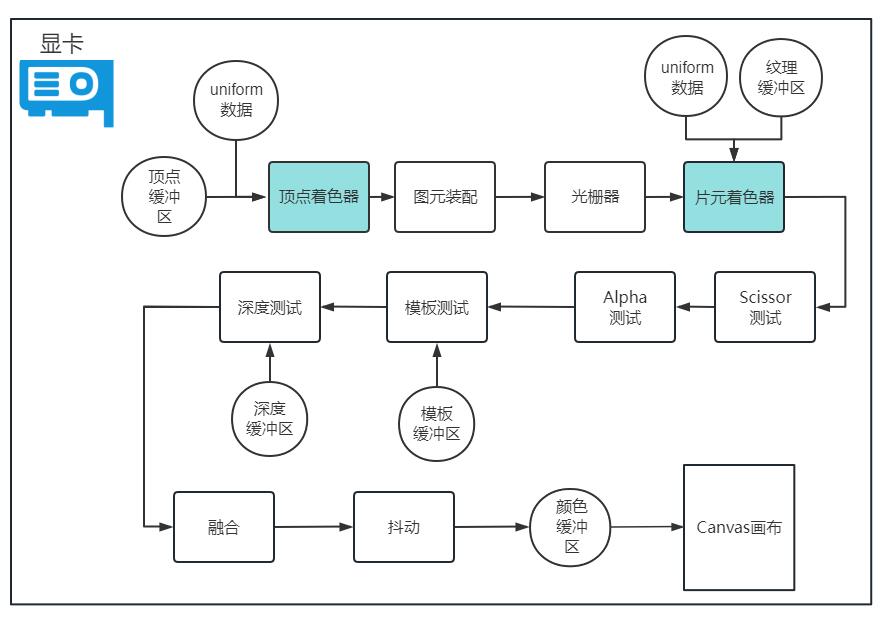
# WebGL渲染管线执行过程
下面给大家详细说明下,顶点着色器到片元着色器的处理可成。

- 顶点缓冲区:顶点数据
- 顶点着色器:顶点变换
- 图元装配:比如渲染Mesh,Mesh几何体有多个三角形拼接,三个点为一组生成一个三角形
- 光栅化:比如在上一步三角形轮廓中,生成填充一个一个片元(像素)
- 片元着色器:给片元(像素)着色器
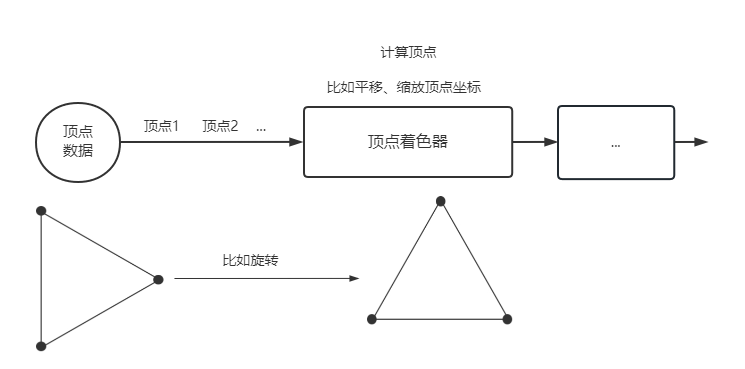
# 顶点着色器:逐顶点概念

渲染管线上顶点着色器的功能就是执行顶点着色器代码,根据你写的代码对几何体顶点数据进行处理。比如本节课案例源码,就是通过矩阵对顶点进行几何体变换(平移、旋转、缩放)。
这个过程是逐顶点操作的,你把每个顶点数据想象成流水线上的一个一个零件,每个顶点经过顶点着色器功能单元时候,都会倍顶点着色器处理,比如几何变换。
// 顶点着色器代码
const vertexShader = `
void main(){
// 对每个顶点坐标进行矩阵变换
gl_Position = projectionMatrix*modelViewMatrix*vec4( position, 1.0 );
}
`
# 图元装配、光栅化
经过顶点着色器处理的顶点数据,会进入WebGL渲染管线下一个环节,也就是图元装配,比如渲染Mesh,图元装配时候,就会把三个点为一组生成一个三角形轮廓,接着就是光栅化,在上一步三角形轮廓内生成一个个片元,填充三角形轮廓,你可以暂时把片元理解为像素点。光栅化其实相当于在几何图形轮廓内,生成一个个密集排列的片元(像素)。

# 片元着色器:逐片元概念
经过图元装配、光栅化,会生成一个一个片元,片元着色器的作用就是执行片元着色器代码,按照片元着色器代码,给所有片元上色,也就是设置片元的像素值。每个片元经过渲染管线上的片元着色器都会按照GLSL ES代码规则设置颜色值,下节课会给大家演示更多上色规则。

// 片元着色器代码
const fragmentShader = `
void main() {
// 给每个片元设置颜色
gl_FragColor = vec4(0.0,1.0,1.0,1.0);
}
`
