 4. Vue+threejs 3D案例—相机
4. Vue+threejs 3D案例—相机
# Vue+threejs第一个3D案例—相机
继续上节课场景讲解,下面给大家介绍threejs相机Camera。

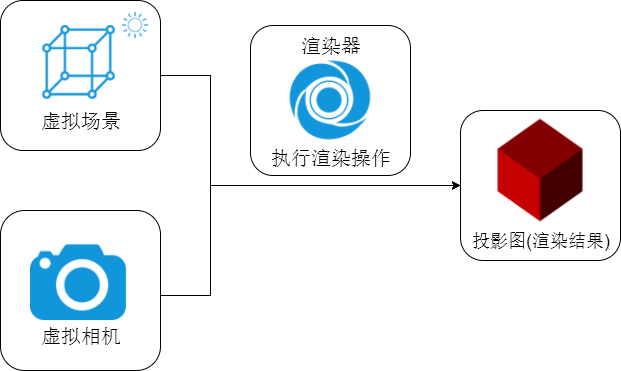
Threejs如果想把三维场景Scene渲染到web网页上,还需要定义一个虚拟相机Camera,就像你生活中想获得一张照片,需要一台用来拍照的相机。你可以把上面长方体Mesh想象为一个箱子,如果想对箱子拍照,就需要一个虚拟相机了。
const geometry = new THREE.BoxGeometry(100, 100, 100);
const material = new THREE.MeshBasicMaterial({
color: 0x0000ff,
});
// 一个长方体网格模型
const mesh = new THREE.Mesh(geometry, material);
# 透视投影相机PerspectiveCamera
threejs提供了透视投影相机PerspectiveCamera这个API,透视投影相机PerspectiveCamera本质上就是在模拟人眼观察这个世界的规律,或者说模拟生活中的相机。
// 实例化一个透视投影相机对象
const camera = new THREE.PerspectiveCamera();
# 相机位置.position
生活中用相机拍照,你相机位置不同,拍照结果也不同,threejs中虚拟相机同样如此。
threejs相机对象Camera具有位置属性.position,通过位置属性.position可以设置相机的位置。
//相机在Three.js三维坐标系中的位置
// 根据需要设置相机位置具体值
camera.position.set(200, 200, 200);
相机位置可视化 (opens new window)加深印象。
# 相机观察目标.lookAt()
你用相机拍照你需要控制相机的拍照目标,具体说相机镜头对准哪个物体或说哪个坐标。对于threejs相机而言,就是设置.lookAt()方法的参数,指定一个3D坐标。
//相机观察目标指向Threejs 3D空间中某个位置
camera.lookAt(0, 0, 0); //坐标原点
camera.lookAt(0, 10, 0); //y轴上位置10
camera.lookAt(mesh.position);//指向mesh对应的位置

# 透视投影相机PerspectiveCamera:视锥体
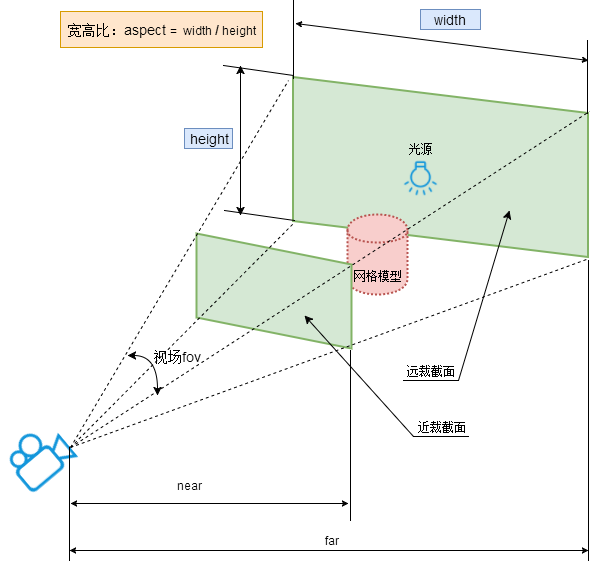
透视投影相机的四个参数fov, aspect, near, far构成一个四棱台3D空间,被称为视锥体,只有视锥体之内的物体,才会渲染出来,视锥体范围之外的物体不会显示在Canvas画布上。

// 30:视场角度, width / height:Canvas画布宽高比, 1:近裁截面, 3000:远裁截面
const camera = new THREE.PerspectiveCamera(30, canvas.width / canvas.height, 1, 3000);
PerspectiveCamera参数介绍:
PerspectiveCamera( fov, aspect, near, far )
| 参数 | 含义 | 默认值 |
|---|---|---|
| fov | 相机视锥体竖直方向视野角度 | 50 |
| aspect | 相机视锥体水平方向和竖直方向长度比,一般设置为Canvas画布宽高比width / height | 1 |
| near | 相机视锥体近裁截面相对相机距离 | 0.1 |
| far | 相机视锥体远裁截面相对相机距离,far-near构成了视锥体高度方向 | 2000 |
