 7. 减少模型加载时间(压缩)
7. 减少模型加载时间(压缩)
# 减少模型加载时间(压缩)
如果你有基本前端基础,应该都知道,web项目文件越大,加载时间越长。
物联网、数字孪生、展厅等Web3D可视化项目,通常最大的文件是3D模型文件,再具体就是模型文件中的三角形面、顶点数据。
那也就是说,如果你部署项目时候,如果想提升加载速度,最重要的就是把模型文件变小。
前面几节课给大家说过,通过美术减面,可以把模型文件变小,不过除此外,还可以通过Draco压缩工具,把gltf模型里面的几何顶点数据进一步压缩。
# node相关库gltf-pipeline
安装gltf-pipeline模块,可以通过命令行压缩gltf模型文件,不过这比较麻烦,不采用这种方式,下面给大家演示Blender软件的压缩方式。
// 安装 gltf-pipeline 工具
npm install -g gltf-pipeline
gltf-pipeline gigthub链接:https://github.com/CesiumGS/gltf-pipeline
Dracogithub链接:https://github.com/google/draco
# Blender压缩模型
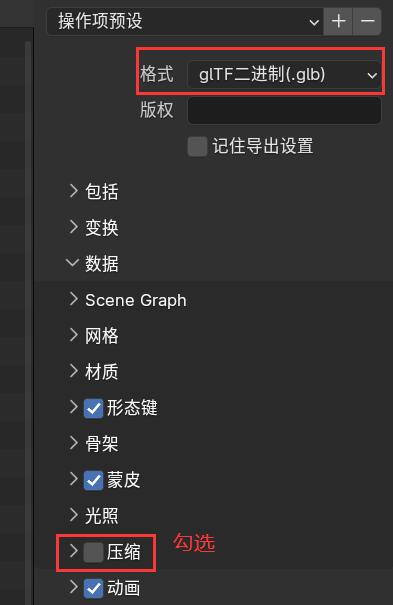
Blender导出gltf模型的时候,可以再导出界面上,勾选压缩,这时候你对比下,压缩前后导出的文件大小,理想的情况下,不考虑贴图占用空间,单纯顶点数据,压缩一个数量级也是可能的。
对于提升模型加载速度还是非常有用的。

# 加载压缩的gltf文件
压缩之后的gltf文件,threejs渲染的时候,还需要借助别的js库解压缩。
文件node_modules,找到目录three\examples\jsm\libs\draco\gltf,把里面文件复制到vue的public中,可以创建一个文件夹draco,复制到这个文件夹里面也行。
给原来的gltf加载器设置解压功能
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader.js';
const draco = new DRACOLoader();
// DRACOLoader依赖examples\jsm\libs\draco\gltf里面多个解压文件
draco.setDecoderPath('./draco/');//根据pubic里面解压文件结构设置
给原来的gltf加载器设置解压功能
const loader = new THREE.GLTFLoader();
loader.setDRACOLoader(draco);
loader.load('./收费站.glb', function (gltf) {
...
})
